Change the Tab Bar's colour
4.1/5 rating (8 votes)
It is possible to do this by using a variety of methods:
- Changing the color of the Tab Bar using a Module.
- Changing the color of the Tab Bar using JavaScript.
- Changing the color of the Tab Bar using CSS.
Changing the color of the Tab Bar using a Module:
- Go to Modules.
- Search Tab Bar.
- Add "Set Tab Bar Background Color" to your app, it'll add a button.
- Toggle the button to show and hide the tab bar.
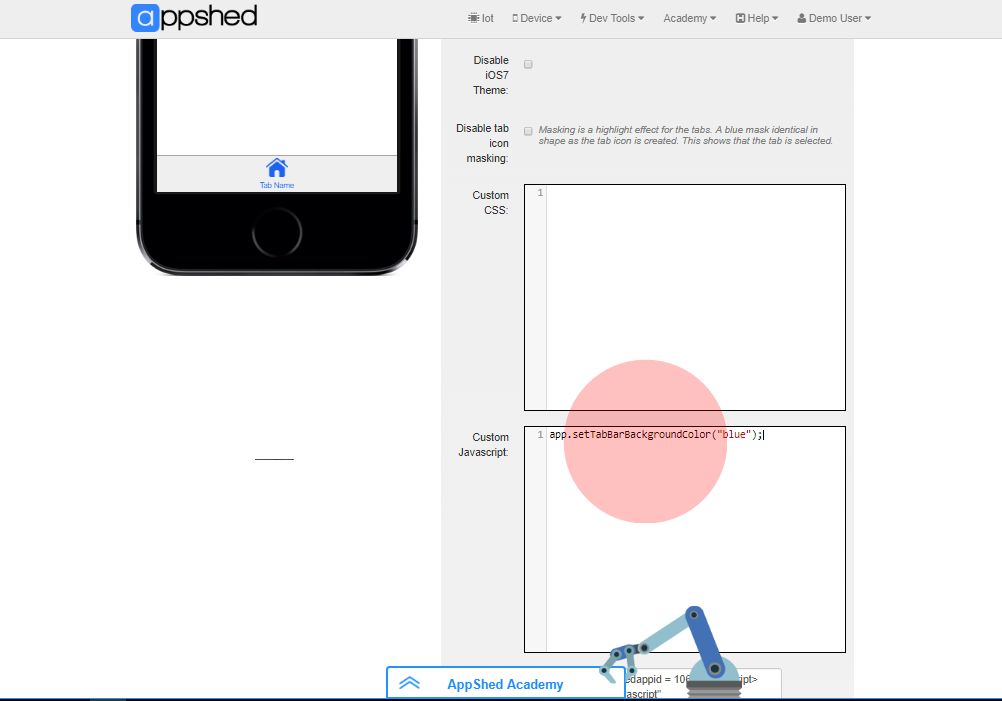
Changing the color of the Tab Bar using Javascript:
- Open settings and click on advanced.
- Scroll down to custom javascript
- Type in the following line and edit it according to your needs
app.setTabBarBackgroundColor("Blue");
Note: Blue can be replaced with a color/hexadecimal value of your choosing.
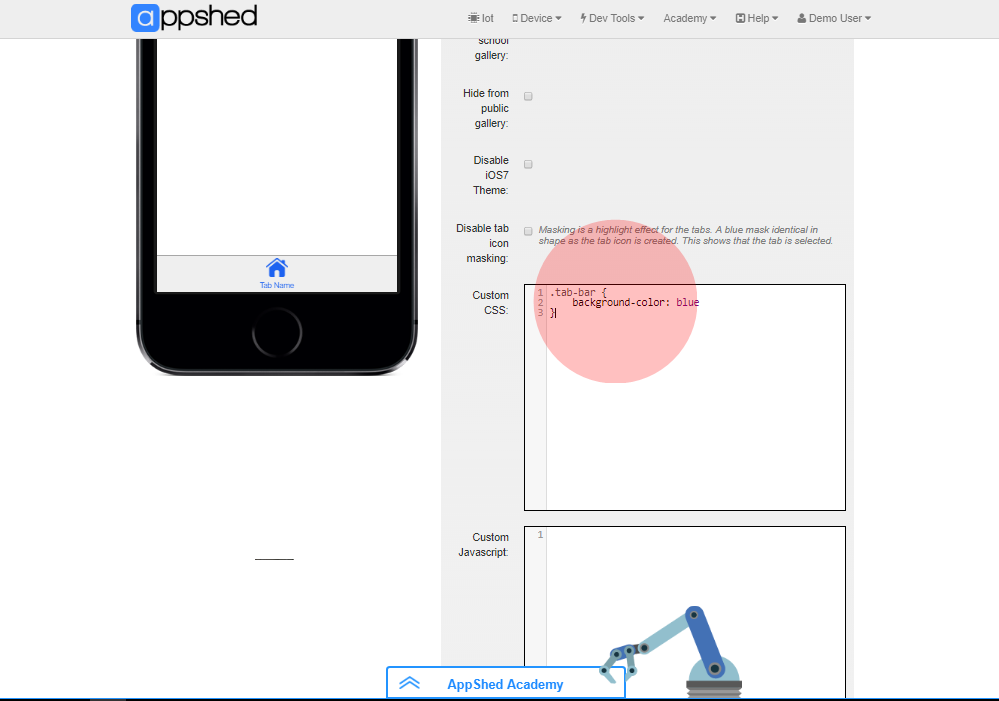
Changing the color of the Tab Bar using CSS:
- Open settings and click on advanced.
- Scroll down to Custom CSS and type:
.tab-bar {background-color: blue;
}
Note: Blue can be replaced with a color/hexadecimal value of your choosing.
Share this product
Related Resources
Hiding the Tab Bar
There are variations as to how to do it. You can either use a module, javascript
or css.