Hiding the Tab Bar.
5.0/5 rating (6 votes)
It is possible to hide the Tab Bar. This can be done in various ways such as the following:
- Hiding the Tab Bar using a module.
- Hiding the Tab Bar using JavaScript.
- Hiding the Tab Bar using CSS.
Hiding the Tab Bar using a Module:
- Go to Modules.
- Search for "Tab Bar".
- Add "Show/Hide Tab Bar" to your app, it will add a link with two buttons inside.
- Use the button to show or hide the Tab Bar depending on your needs.
Hiding the Tab Bar using JavaScript:
- Open settings and click on advanced.
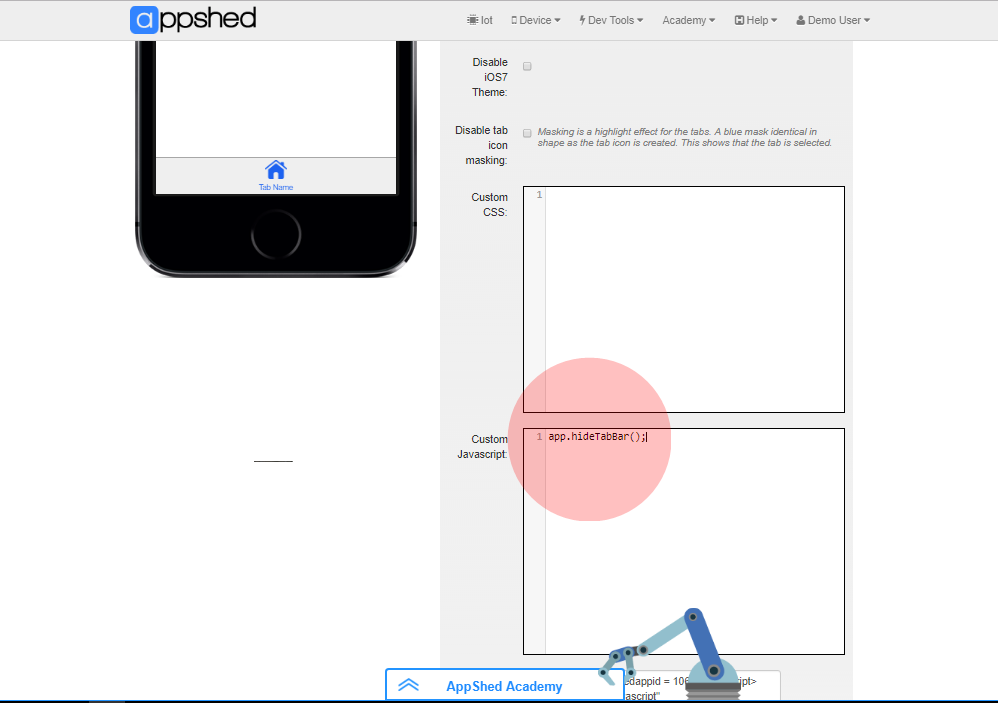
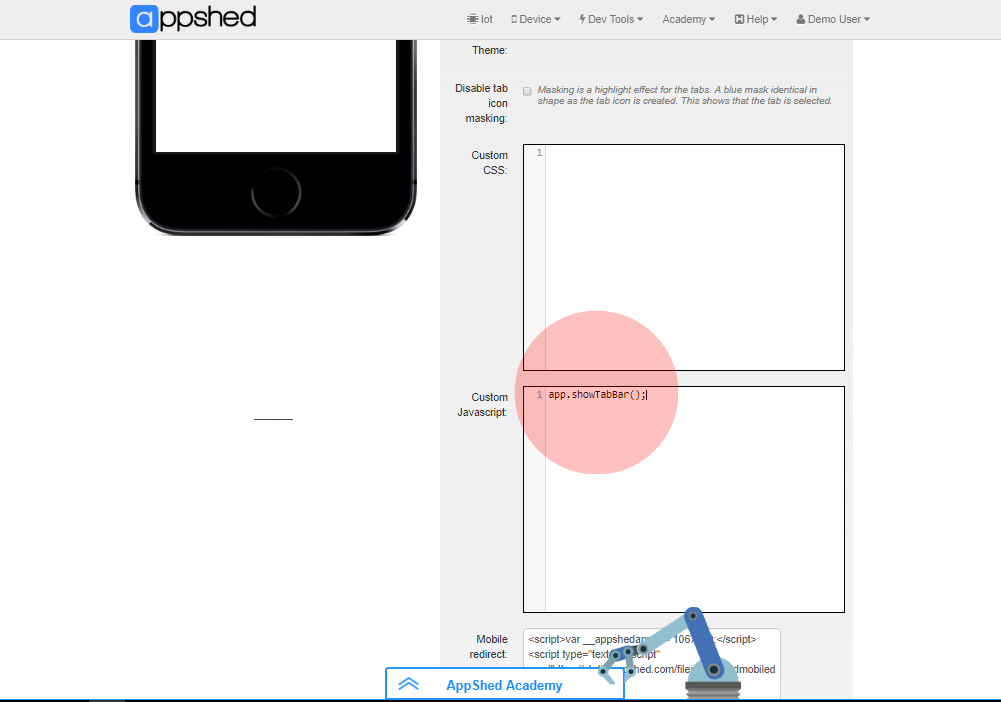
- Scroll down to "Custom JavaScript" and type in one of the following depending on your needs.
- To hide the Tab Bar:
app.hideTabBar(); - To show the Tab Bar:
app.showTabBar();
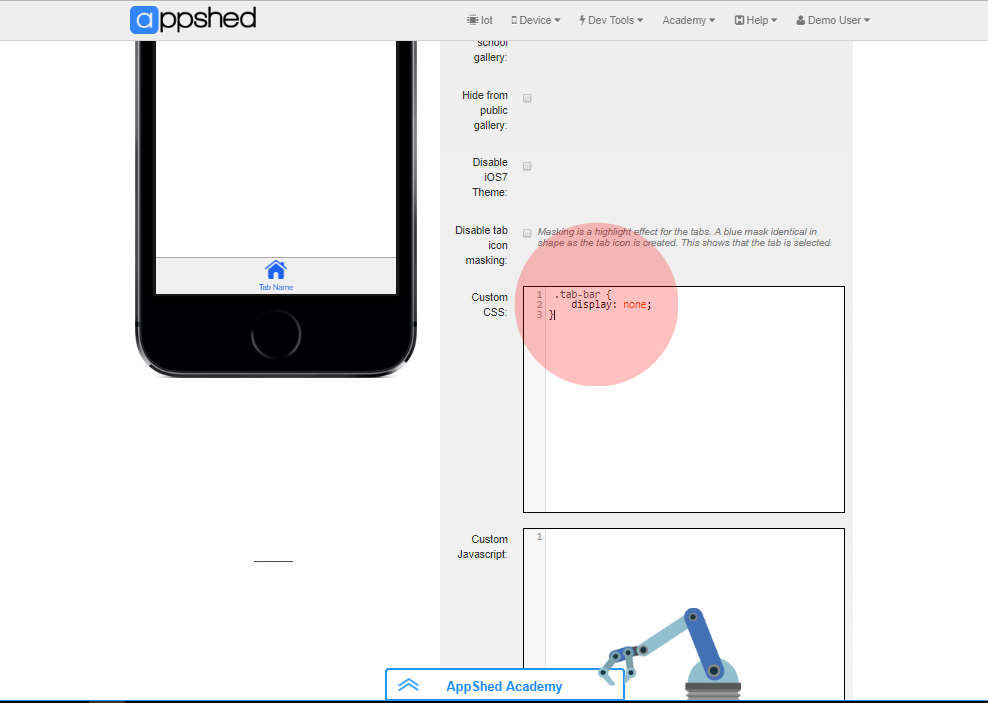
Hiding the Tab Bar using CSS:
- Open Settings and click on advanced.
- Scroll down to "Custom CSS"Add the following line of code:
.tab-bar {display: none;} - It is also possible to show the hidden Tab Bar by using:
.tab-bar {display: initial;}
Share this product
Related Resources
Change the Tab Bar's colour
There are variations as to how to do it. You can either use a module, javascript
or css.