It is possible to change the appearance of the cursor when the mouse hovers over items in your app.
(Please Note: Cursor changes will have no affect on a mobile device, as cursosrs do not (normally) appear on phones and tablets.)
You can change this for the whole app. You can also change this for certain types of items (classes) and even for individual items.
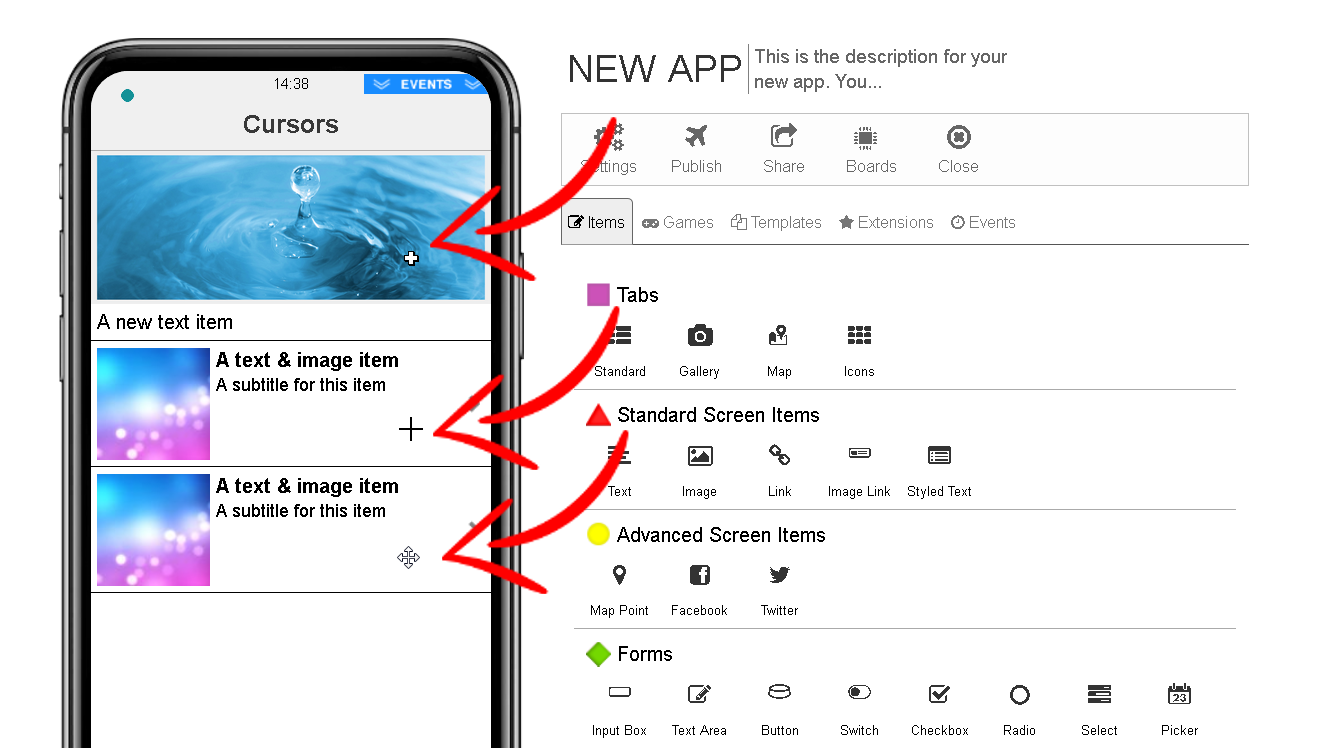
This image shows 3 different cursors that appear as you hover over different items.
To change the cursor you need to add some CSS rules to your app:
- Open the app "Settings"
- Go to the "Advanced" tab and scroll down to "Custom CSS"
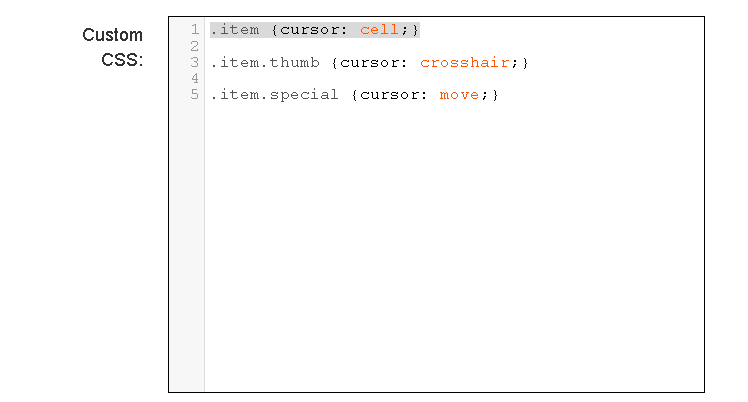
- Add this CSS rule to change the cursor for all items:
.item {cursor: cell;} - This CSS changes only "Image Link" items (the CSS class for Image Links is "thumb")
.item.thumb {cursor: crosshair;} - This CSS is for items that have a Custom Class called "special":
.item.special {cursor: move;}
You can find all available Cursor styles in W3Schools:
https://www.w3schools.com/cssref/pr_class_cursor.asp
Custom Classes
To add a custom class to an item:
- Edit the Item
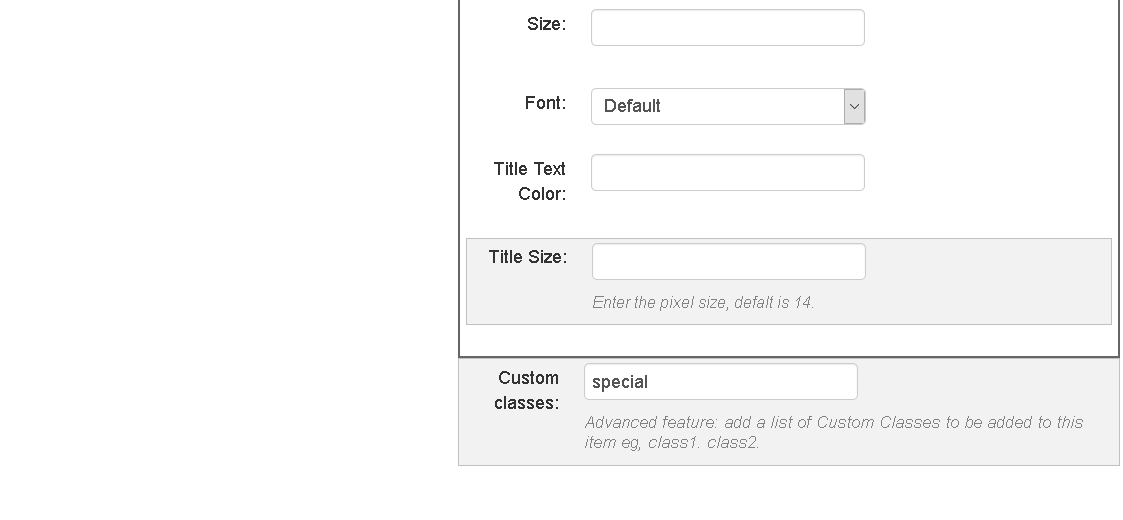
- Go to the "Styles" tab and scroll down to "Custom classes"
- Enter one (or many) class names. Separate multiple classes using [space]. Do not use dots "."