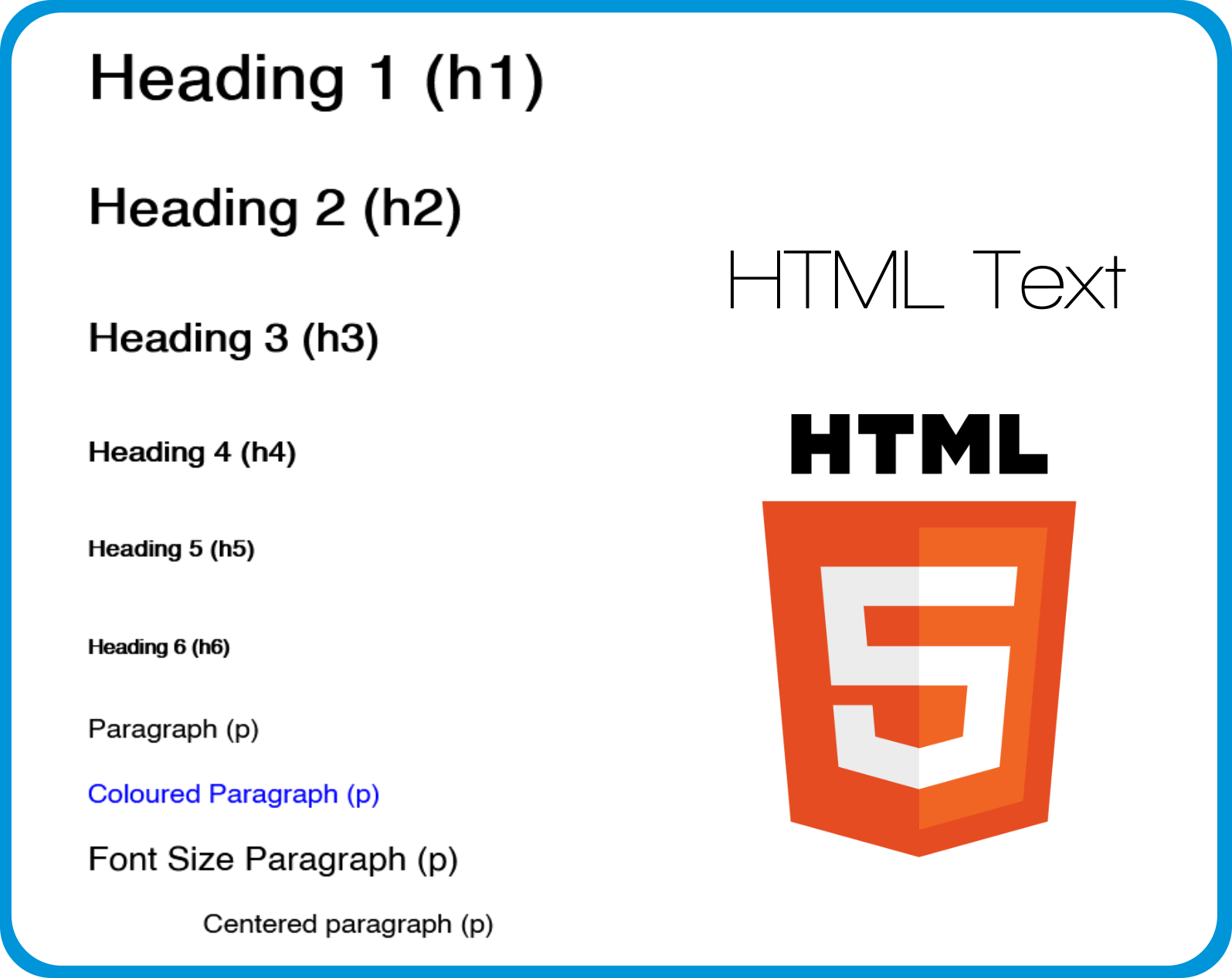
HTML Text Items

Overview
This is just a reference and not a full lesson, find full lessons in the App Builder, Coding, Game Maker, Iot Builder, or Data Representation sections.
The HTML
We use the Styled Text item to manually add HTML to our app. Here is the HTML used to create these text items, some of the text items use inline CSS to add styles that cannot be added with just HTML, youll notice "style" in the tag for these.
<h2>Heading 2 (h2)</h2>
<h3>Heading 3 (h3)</h3>
<h4>Heading 4 (h4)</h4>
<h5>Heading 5 (h5)</h5>
<h6>Heading 6 (h6)</h6>
<p>Paragraph (p)</p>
<p style="color: blue;">Coloured Paragraph (p)</p>
<p style="font-size: 20px;">Font Size Paragraph (p)</p>
<p style="text-align:center;">Centered paragraph (p)</p>
<p style="font-family:courier;">Font paragraph (p)</p>
Load the Template
If you would like to load the finished template of this App into your account to edit and learn from you can do so by:
- Create a New App by clicking the plus button in the App Builder
- Click on Templates
- Search for HTML Text
- Click Use
- Click Yes
- Click on the New Tab that was added to your App
- Click Navigate
You can see the HTML by clicking on any of the text, clicking edit, and then clicking the HTML button in the text editor, this converts it to an HTML editor. It's worth noting that everything done in this example is replicable with the Text Editor without writing HTML.
We also added a bit of CSS to the screen to space the text out a bit (purely for UI). If you would like to see this CSS click on the screen name (HTML Text) and click edit and then click advanced.