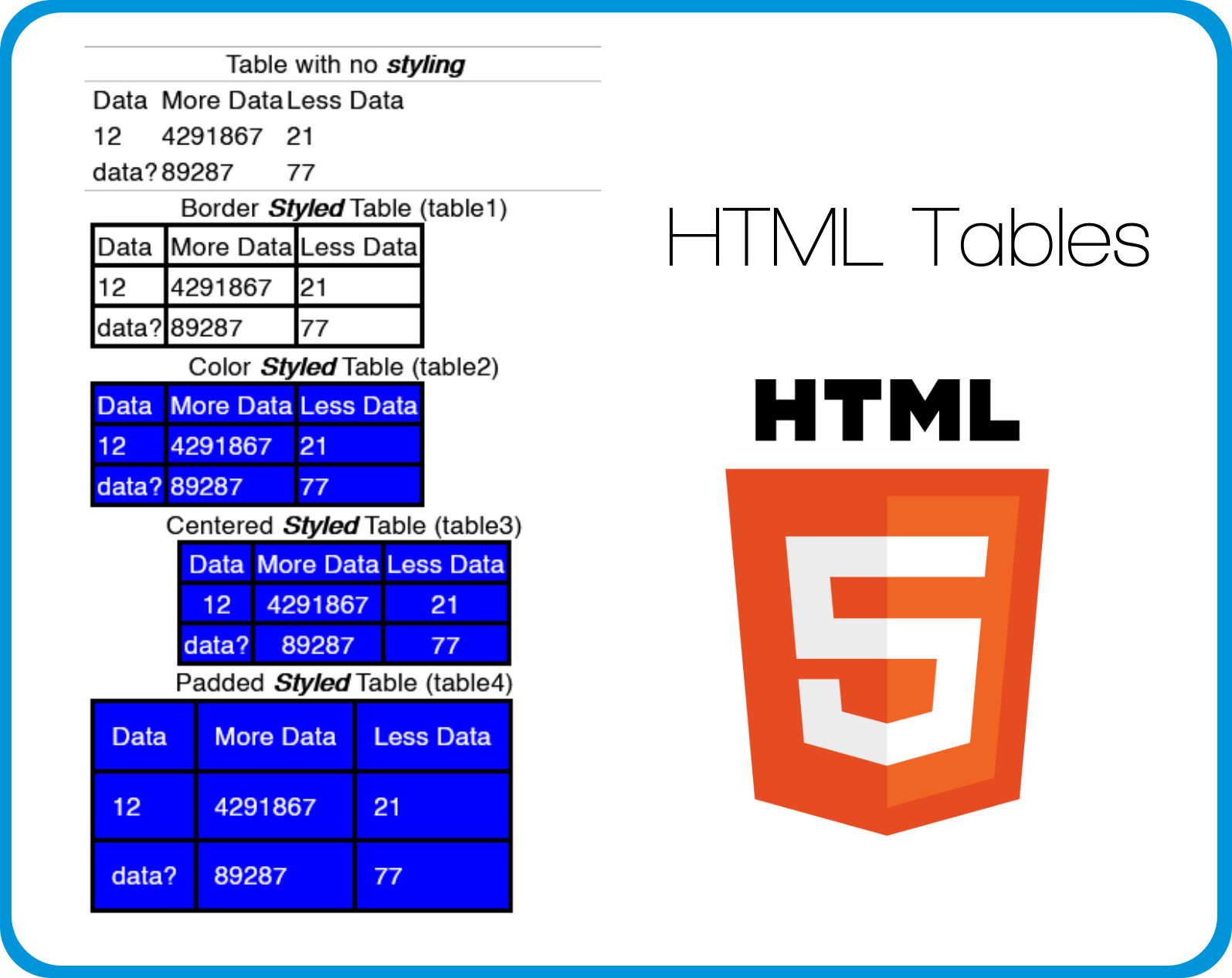
HTML Tables

Overview
This is just a reference and not a full lesson, find full lessons in the App Builder, Coding, Game Maker, Iot Builder, or Data Representation sections.
The HTML & CSS
Here we use HTML to create the table and CSS to apply style to it, each table has its own custom class which is in the name (table1, table2...)These custom classes are set in the style section when editing the Styled Text.
HTML
<!-- All the tables use the same code -->
<tbody><tr>
<td>Data</td>
<td>More Data</td>
<td>Less Data</td>
</tr>
<tr>
<td>12</td>
<td>4291867</td>
<td>21</td>
</tr>
<tr>
<td>data?</td>
<td>89287</td>
<td>77</td>
</tr>
</tbody></table>
CSS
.table1 td {
border: solid black;
}
.table2 td {
border: solid black;
background-color: blue;
color: white;
}
.table3 td {
border: solid black;
background-color: blue;
color: white;
/*align="center" applied to table tag*/
}
.table4 td {
border: solid black;
background-color: blue;
color: white;
padding: 10px;
}
.fancy1 td {
border: solid black;
background-color: lightblue;
color: black;
text-align: center;
padding: 7px;
}
.fancy1 td:Hover {
background-color: blue;
color: white;
}
Load the Template
If you would like to load the finished template of this App into your account to edit and learn from you can do so by:
- Create a New App by clicking the plus button in the App Builder
- Click on Templates
- Search for HTML Tables
- Click Use
- Click Yes
- Click on the New Tab that was added to your App
- Click Navigate
You can find the custom class (table1, table2...) of each input form by clicking on the table and then clicking edit and then style, the custom class can be found in the Custom Class box at the bottom of the page.
You can view the HTML code by clicking on one of the tables, clicking edit, and then click the HTML button in the text editor.
The CSS can be found and edited by clicking on the screen name (CSS HTML Tables), clicking Edit, and then clicking Advanced, the CSS is located in the Custom CSS block.