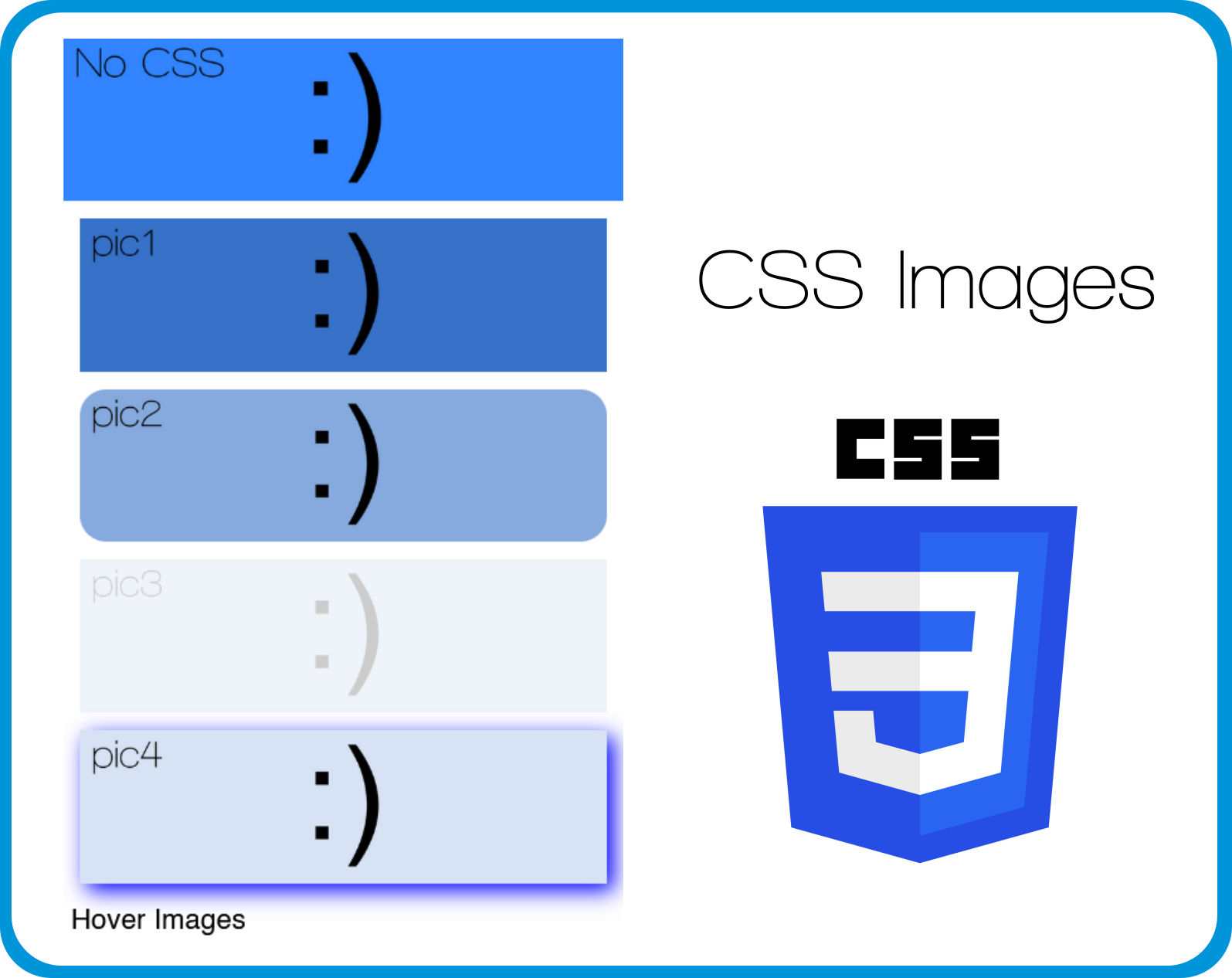
CSS Images

Overview
This is just a reference and not a full lesson, find full lessons in the App Builder, Coding, Game Maker, Iot Builder, or Data Representation sections.
The CSS
Here is the CSS used to style the images in the demo app, each image has its own custom class which is in the image (pic1,pic2....)These custom classes are set in the style section when editing the image.
.pic1 {
margin: 10px;
}
.pic2 {
margin: 10px;
border-radius: 15px;
}
.pic3 {
margin: 10px;
opacity: 0.2;
}
.pic4 {
margin: 10px;
filter: drop-shadow(4px 4px 6px blue);
}
.pic5 {
margin: 10px;
transition: 2s;
}
.pic5:hover {
margin: 10px;
transform: scaleX(-1);
}
.pic6 {
margin: 10px;
width: 50%;
transition: width 2s;
}
.pic6:hover {
margin: 10px;
width: 100%;
}
Load the Template
If you would like to load the finished template of this App into your account to edit and learn from you can do so by:
- Create a New App by clicking the plus button in the App Builder
- Click on Templates
- Search for CSS Images
- Click Use
- Click Yes
- Click on the New Tab that was added to your App
- Click Navigate
You can find the custom class (pic1, pic2.....) of each image by clicking on the image and then clicking edit and then style, the custom class can be found in the Custom Class box at the bottom of the page.
The CSS can be found and edited by clicking on the screen name (CSS Images), clicking Edit, and then clicking Advanced, the CSS is located in the Custom CSS block.