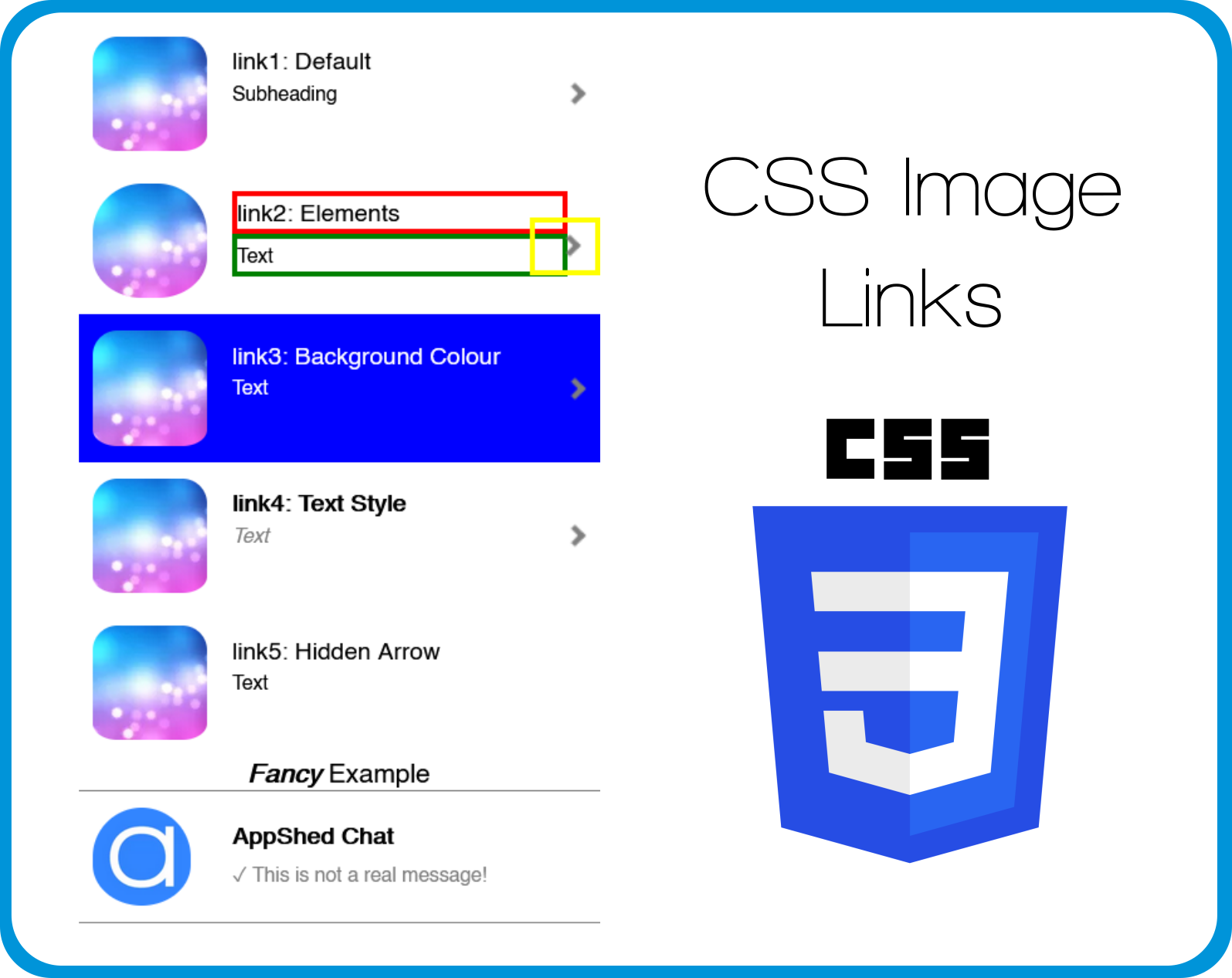
CSS Image Links

Overview
This is just a reference and not a full lesson, find full lessons in the App Builder, Coding, Game Maker, Iot Builder, or Data Representation sections.
The CSS
Here is the CSS used to style the input forms in the demo app, each Image Link has its own custom class which is in the name (link1, link2...)These custom classes are set in the style section when editing the input form.
.link2.item.thumb .title {
border-style: solid;
border-color: red;
}
.link2.item.thumb .text {
border-style: solid;
border-color: green;
}
.link2.item.thumb .image {
border-radius: 30px;
}
.link2.item.thumb .link-arrow {
border-style: solid;
border-color: yellow;
}
.link3 {
background-color: blue;
color: white;
}
.link4.item.thumb .title {
font-weight: bold;
}
.link4.item.thumb .text {
font-style: italic;
color: grey;
}
.link5.item.thumb .link-arrow {
visibility: hidden;
}
.fancy1.item.thumb .image {
border-radius: 70px;
width: 60px;
height: 60px;
}
.fancy1.item.thumb .title {
font-weight: bold;
padding-top: 2px;
}
.fancy1.item.thumb .text {
color: grey;
padding-top: 4px;
}
.fancy1.item.thumb .link-arrow {
visibility: hidden;
}
.fancy1 {
border-bottom: 1px solid;
border-top: 1px solid;
border-color: grey;
}
Load the Template
If you would like to load the finished template of this App into your account to edit and learn from you can do so by:
- Create a New App by clicking the plus button in the App Builder
- Click on Templates
- Search for CSS Image Links
- Click Use
- Click Yes
- Click on the New Tab that was added to your App
- Click Navigate
You can find the custom class (link1, link2...) of each input form by clicking on the image link and then clicking edit and then style, the custom class can be found in the Custom Class box at the bottom of the page.
The CSS can be found and edited by clicking on the screen name (CSS Image Links), clicking Edit, and then clicking Advanced, the CSS is located in the Custom CSS block.