CSS Buttons

Overview
This is just a reference and not a full lesson, find full lessons in the App Builder, Coding, Game Maker, Iot Builder, or Data Representation sections.
The CSS
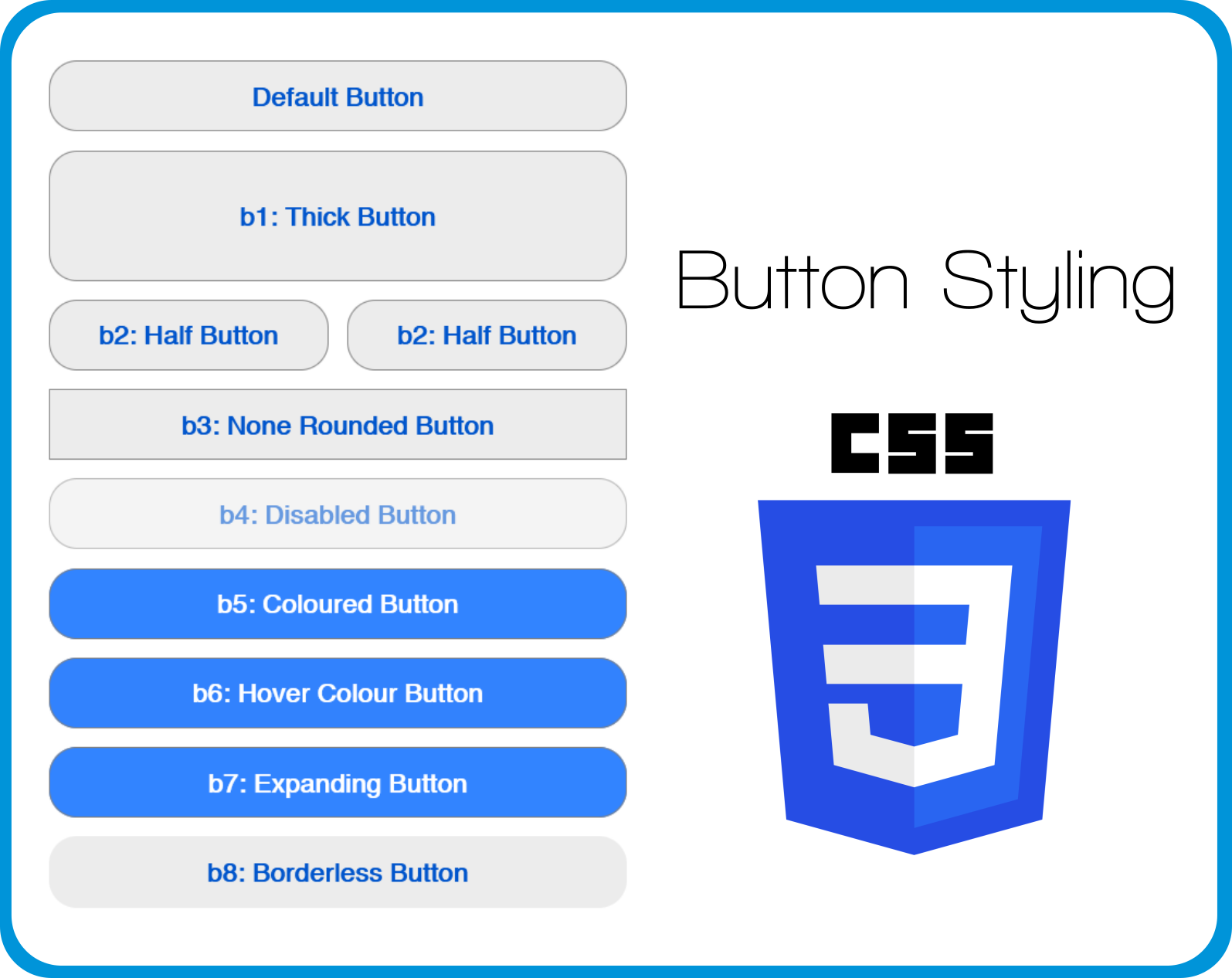
Here is the CSS used to style the buttons in the demo app, each button has its own custom class which is in the buttons name (b1, b2...). These custom classes are set in the style section when editing a button.
height: 70px;
}
.b2 button{
width: 150px;
}
.b3 button{
border-radius: 0px;
}
.b4 button{
opacity: 0.6;
cursor: not-allowed;
}
.b5 button{
background-color: #3284ff;
color: white;
}
.b6 button{
transition-duration: 0.4s;
background-color: #3284ff;
color: white;
}
.b6 button:hover{
background-color: #221E99 ;
}
.b7 button{
transition-duration: 0.4s;
background-color: #3284ff;
color: white;
}
.b7 button:hover{
height: 80px;
}
.b8 button{
border: none;
}
Load the Template
If you would like to load the finished template of this App into your account to edit and learn from you can do so by:
- Create a New App by clicking the plus button in the App Builder
- Click on Templates
- Search for CSS Buttons
- Click Use
- Click Yes
- Click on the New Tab that was added to your App
- Click Navigate
You can find the custom class (b1, b2.....) of each button by clicking on the button and then clicking edit and then style, the custom class can be found in the Custom Class box at the bottom of the page.
The CSS can be found and edited by clicking on the screen name (CSS Buttons), clicking Edit, and then clicking Advanced, the CSS is located in the Custom CSS block.