Adding CSS to your AppShed Apps is extremely easy.
Adding Global CSS (CSS that applies to your whole app)
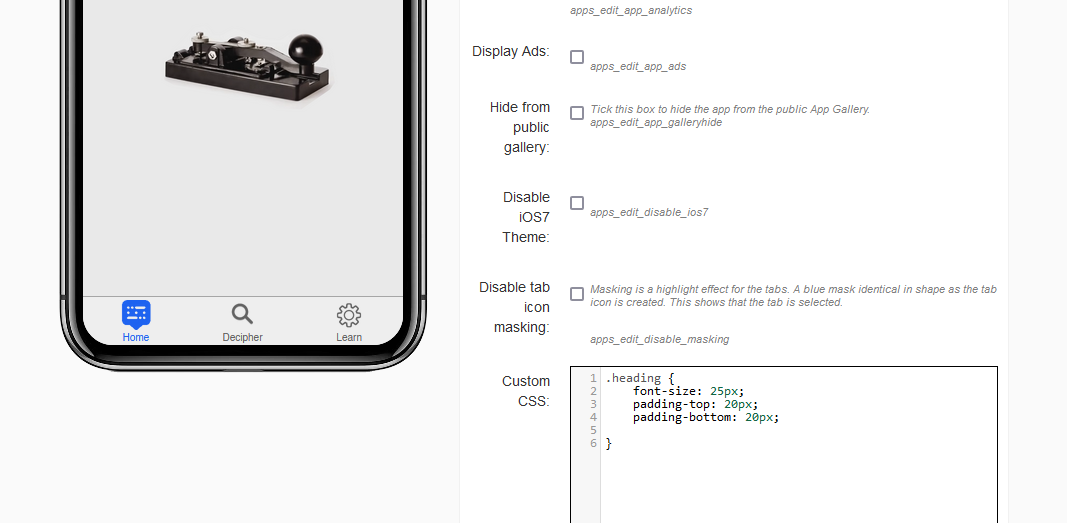
To add CSS that applies to all objects and screens in your app do the following:
- In your App Click on Settings (next to publish)
- Click Advanced
- Type your CSS into the Custom CSS text area
- Click Save
Adding CSS to Individual Screens (CCS that only applies to one screen)
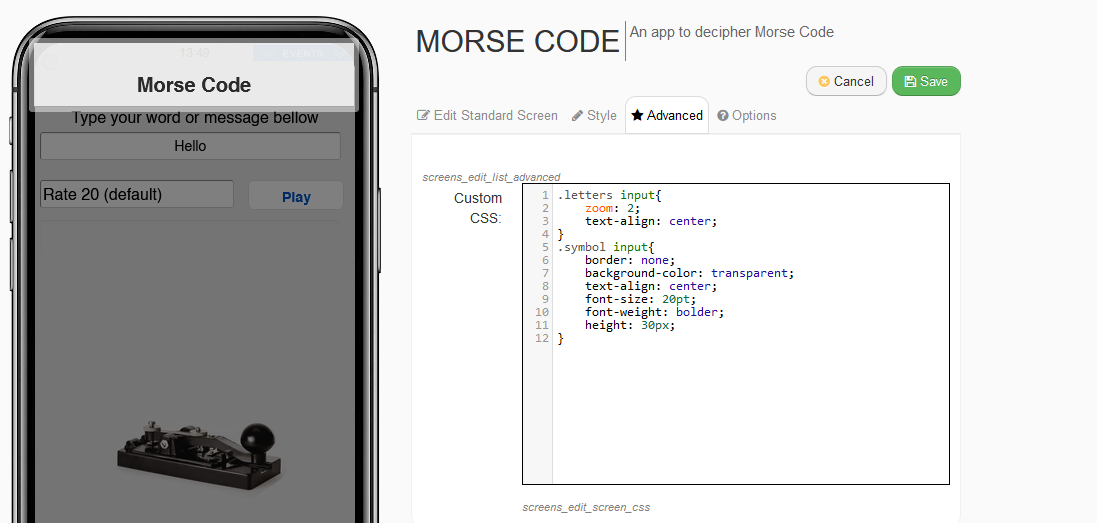
To add CSS that applies to all objects on a single screen in your app do the following:
- In your App Click on the screen header of the screen you would like to apply CSS to
- Click Edit
- Click Advanced
- Type your CSS into the Custom CSS text area
- Click Save
Understanding how to use CSS in AppShed
To understand more about how CSS can be used in AppShed we recommend looking through our App Builder Styling Lesson which showcases exactly how to add CSS or looking through our HTLM and CSS reference section which will showcase some interesting ways CSS has been used in Apps.
App Builder Styling Lesson can be found here
The HTML and CSS reference section can be found here